Hier stelle ich Dir die fertige Dackel.fla zum download zur Verfügung,
Hier stelle ich Dir die fertige Dackel.fla zum download zur Verfügung,
rechts klicken und Ziel speichern unter wählen.
das Dackel Fla
Animationen mit Flash 1. Teil
Für jemand, der noch nicht viel mit dem Flashprogramm gearbeitet hat, wird am Anfang die größte Schwierigkeit sein, zu wissen, wo er sich gerade befindet.
Es gibt im Flash eine Hauptzeitleiste, auch Rootzeitleiste genannt. Doch das ist keineswegs die einzige. Jeder MovieClip hat daneben seine eigene Zeitleiste, die genau gleich aussieht. So denkt man vielleicht, man arbeitet auf der Hauptzeitleiste, ist aber in Wirklichkeit in einer Zeitleiste eines MovieClips. Schon ist die Verwirrung perfekt.
(Vielleicht kennt jemand die Geschichte der kleinen Momo. Dort kommt die Schildkröte Kassiopaia vor. Auch sie hat ihre eigene Zeit(leiste). Bleibt die Welt stehen, gehen ihre Wege ungehindert weiter. Für mich ist diese Kassiopaia immer ein gutes Bild, um mir die eigene Zeit jedes MovieClips besser vorzustellen zu können)
Um eine Figur zu animieren werden wir mit drei verschiedenen Zeitleisten arbeiten.
1. die Hauptzeitleiste
Auf ihr werden wir auf dem ersten Bild den MovieClip Figur plazieren.
2. Die eigentliche Animationszeitleiste
In ihr werden wir die Figur animieren (siehe Kassiopaia (-; )
3. Sehr viele Zeitleisten
Mitthilfe dieser MovieClips, die auch jeder für sich wieder eine eigene Zeitleiste besitzen plazieren wir Beine, Ohren, Augen, der Bauch und was wir sonst noch so brauchen werden.
Der Grund wieso wir Beine, Ohren und so weiter auch in eigene MovieClips verwandeln werden, hat den Grund darin, daß wir so eine Animation stark abspecken können und sie sehr viel weniger Bytes brauchen wird.
MovieClips sind eine art Objekte. Sie sind in der Bibliothek aufbewahrt. Von der Bibliothek aus setzen wir dann eine Instanz eines Beines auf die Zeitleiste der Figurenanimation. Wären es keine MovieClips, müßte Flash für jedes Bild das Bein neu speichern. Da das Bein nun ein MovieClip ist muß Flash die Form des Beins nur einmal speichern. Es braucht dann auf jedem Bild nur noch die Position des Beines zu speichern. Wenn man nun bedenkt daß unserer kleiner Animationsfilm 12 Bilder pro Sekunde hat, sieht man sehr schnell, wie wichtig diese Bibliothek für Flash ist.
Ohne das würde eine Animation sehr schnell astronomisch schwer werden!
Hier also die oben besprochenen drei Schritte ganz konkret;
1. Wir öffnen ein neues Flash Dokument.
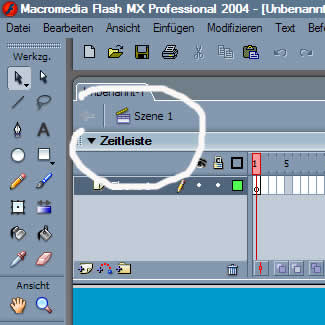
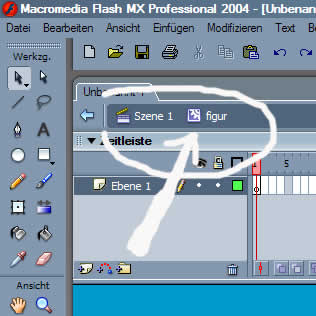
Bild 1:

2. Wir klicken in das erste Bild. Das Bild wird schwarz. Das bedeutet es ist markiert.
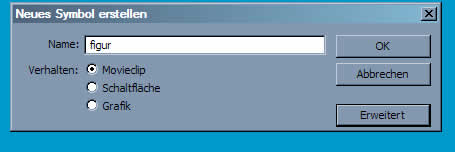
Wir klicken auf Einfügen/Neues Symbol/ dort klicken wir aus den drei angebotenen Angebote auf MovieClip. Wir geben dem neuen MovieClip den Namen „figur“ und bestätigen mit „ok“.
Bild 2:

Wir öffnen nun die Bibliothek und klicken dazu auf fenster/ Bibliothek. ( falls die Bibliothek nicht schon offen war)
Dort sehen wir nun unseren neu erzeugten MovieClip „figur“ mit diesem Icon:
Bild 4:
Ziehe jetzt eine Instanz von dem noch leeren MovieClip "figur" auf die Bühne.
danach doppelklicke in der Bibliothek auf das Icon des MovieClip "figur".
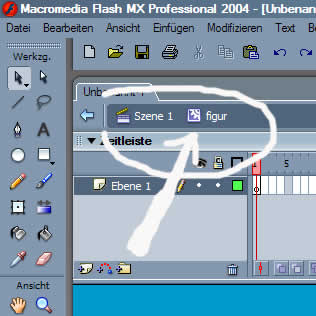
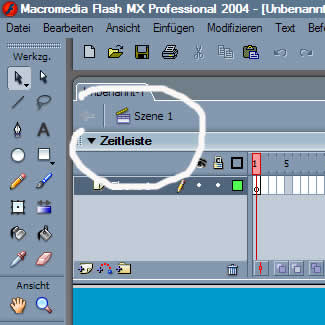
Jetzt schauen wir uns die Angabe über der Zeitliste an. (weisser Pfeil)
Bild 3:

Im Gegensatz zum Bild1 steht dort nun neben Szene1 noch figur. Das ist zugleich auch der einzige Unterschied! Nur daran sehen wir, daß wir nun nicht mehr auf der Hauptzeitleiste sind, sondern in der Zeitleiste eben dieses neu erstellten MovieClip „figur“
kleine Orientierungsübung für noch nicht so Flashgeübte:
Als Orientierungsübung klicken wir nun über der Zeitleiste auf Szene1. So wechseln wir wieder in die Hauptzeitleiste. Das ganze sieht nun wieder aus wie in Bild1.
Um nun wieder in die Zeitleiste des MovieClip „figur“ Zurück zu wechseln, können wir in der Bibliothek auf des Icon des MovieClip „figur “ doppelklicken (bild4). Wir sind nun wieder genau dort, wo wir waren vor der kleinen Orientierungsübung, nämlich in der Zeitleiste des MovieClip „figur“ (wie in Bild3)
Diese Orientierungsübung mag nun auf den einten oder andern gar banal gewirkt haben.
Ich muß hier aber betonen, daß Du eben gerade
etwas vom elementarsten gelernt hast von Flash!
Nämlich zu wissen wo Du bist.
Zusätzlich hast Du einen möglichen Weg gelernt zwischen den verschiedenen Zeitleisten hin und her zu zappen!!
Schaue Dir diese kleine Orientierungsübung also ganz genau an, es wird Dir zukünftig jede Menge Ärger ersparen (-;
Nun kommen wir zum dritten Punkt:
Wir fügen in der Zeitleiste des MovieClips "figur" die Beine, Ohren, und alles andere nötige für eine Figur ein.
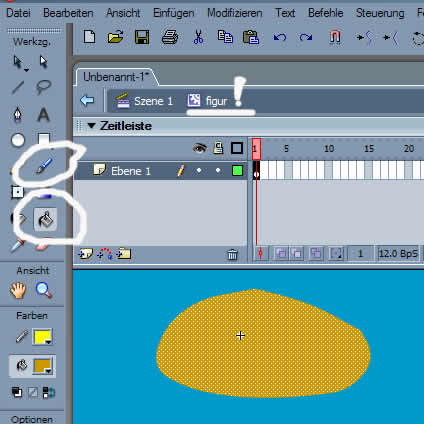
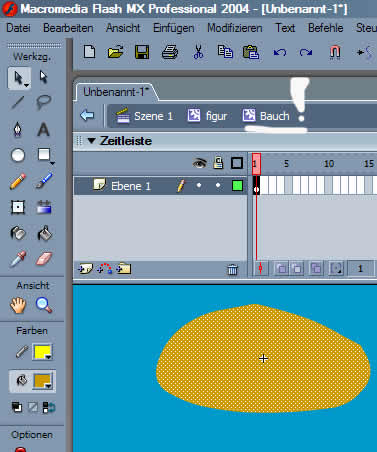
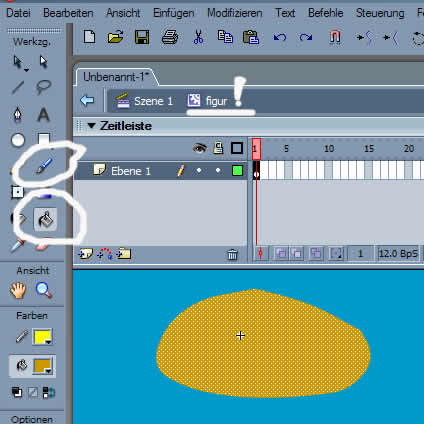
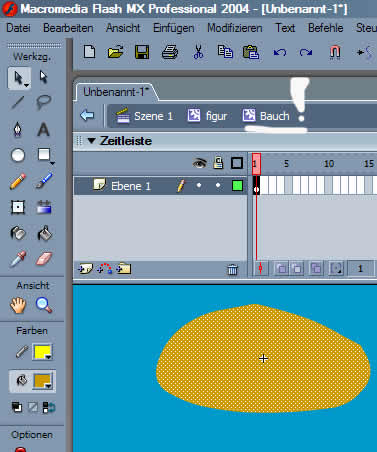
Klicke dazu in das erste Blid der Zeitleiste und markiere es schwarz. Dann wählst Du aus der Werkzeuliste (fenster/Werkzeugliste) den Pinsel aus und die farbe. Etwas weiter unten kannst Du die Dicke Deines Pinsels einstellen. Male einen Bauch. Schliesse die Figur gut. Denn nun füllen wir diesen leern Bauch mit hilfe des Füllwerkzeuges und der gleichen Farbe.(Bild5)
Bild 5:
 kleine Orientierungshilfe Nr 2:
kleine Orientierungshilfe Nr 2:
Die zweite häufige Fehlerquelle für Flash Neueinsteiger ist, nicht zu wissen an welchem Objekt gerade gearbeitet wird.
Klicke also auf den fertigen Bauch (den auf dem Bildschirm gezeichneten natürlich)
Du wirst feststellen, dass Dein Bauch ein lustiges Pünktchenmuster bekam.
Das heisst nun nicht, dass er gerade Scharlach oder den Mumpf gekriegt hatte, sondern will Dir nur anzeigen, dass Du diese Form markiert hast!
Klicke nun irgendwo neben den Bauch.
Das Pünktchenmuster ist wieder weg. Der Bauch ist also nicht mehr markiert.
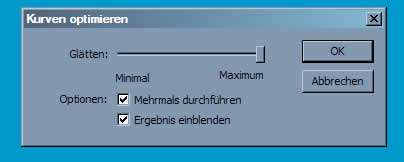
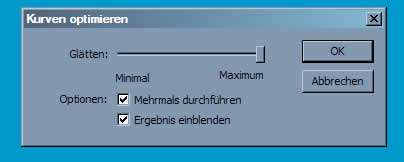
Dieses Wissen brauchst Du nun für den weiteren Schritt. Wir wollen diesen Bauch nämlich optimieren jetzt. (Nichts gegen Deine Zeichnungskünste) Dazu markierst Du den Bauch wie oben gelernt, indem Du ihn anklicktst. Jetzt gehst Du oben in der Symbolleiste auf Modifizieren/Form/optimieren. Du wirst folgendes Eingabe Fenster erhalten;
Bild 6:

stelle es so ein wie Du es auf Bild6 sehen kannst. Das wird Dir etwas die Falten ausbügeln. Flash ist ein Vektorprogram kein Pixelprogram. Eine Form wie Dein Bauch wird also nicht in Pixel gespeichert sondern in Kurven. Darum kannst Du Dein Bauch anschliessend auch beliebig aufblähen ohne störende Zacken zu kriegen. Mit der Formoptimierung haben wir nun ein Bauch mit optimal wenigen Kurven. Das erleichter unsere Animation. Es wird weniger Bytes haben, wenn Du
alle Formen, die Du in Flash je zeichnen wirst zuerst Formoptimierst wie gerade eben!
Nun machen wir aus dem fertigen Bauch einen MovieClip, indem wir ihn anklicken und oben in der Symbolleiste auf Modifizieren/in Symbol konvertiern klicken. Es erscheint das gleiche Fenster, dass wir schon einmal sahen (bild2) Du wählst die Option MovieClip und gibst ihm den Namen "Bauch"
Zurecht fragst Du mich jetzt sicher wieso Du nicht die Option Graphik auswählen solltest...?
Es wird empfohlen die Option Graphik überhaupt nicht mehr zu gebrauchen. Es sei nur noch ein Relikt aus den Anfangszeiten von Flash. Ein MovieClip, in dem nur das erste Bild der Zeitleiste ausgefüllt ist, ist im Prinzip dasselbe wie eine Graphik. Der Vorteil aber ist, dass Du später einmal Dein Bauch noch zum Blinken Bringen könntest, in dem Du auf dem zweiten Bild denselben Bauch einfügst, aber einfach gelb. Wäre es eine Graphik, könntest Du das im Nachhinein nicht mehr. Dies nur am Rande.
Wenn Du nun auf "ok" geklickt hast, ist Dein Bauch ein MovieClip im MovieClip "figur". Man sagt dem auch ein verschachtelter MovieClip.
Klickst Du ihn jetzt an, wird er kein Pünktchenmuster mehr zeigen, dafür aber einen hellblaue Umrahmung haben. Die zeigt Dir an, dass er markiert ist. Doppelklickst Du nun auf den Bauch, wirst du in die Zeitleiste des Bauches wechseln und er wird wieder gepunkt erscheinen, dafür wird aber oben neben "Szene" "figur" auch noch "Bauch" stehen!
Bild 7:

Willst Du zurück in den figur MovieClip kannst Du nun, wie oben gelernt, in der Bibliothek auf das MovieClipIcon des MovieCLip figur doppelklicken und Du hast wieder in den MovieClip "figur" zurück gewechselt!
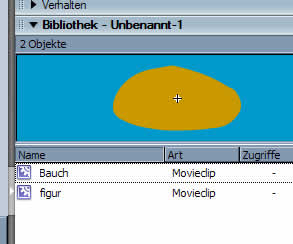
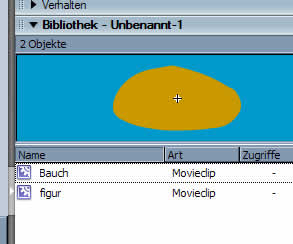
Die Bibliothek rechts sollte nun in etwa so aussehen:
Bild 8:

Wie das alles weiter geht
und wie wir aus diesem Bauch einen ganzen Dackel machen werden, der uns auch noch davonlaufen wird, wirst Du auf der nächsten Seiten sehen.